Box Canvasの基本的な使い方について
Box Canvasの基本的な使い方ということで基本的な使い方を全て画像付きで分かりやすくまとめました。また実際に社内SEが業務で利用している中での使い方や活用方法も交えてご紹介します。
今回基本的な使い方の中でもBox Canvasに関する内容をまとめています。
Box Canvasとは何か、何ができるか、使い方についてまとめてますので参考にしていただければと思います。Box Canvasに関する以下をご説明いたします。
- Box Canvasとは
- Box Canvasでできること
- Box Canvasの基本操作
- Box Canvasの詳細操作、設定
Box Canvasとは
Box Canvasは以下Box社の説明の通り、BoxWeb上で手書き等でアイデアを共有できるデジタルホワイトボードツールになります。
Canvasを使用すると、Boxのコンテンツクラウド内で直接、直感的なビジュアルコラボレーションとホワイトボード作業を行えます。 無限のスペース、無制限のCanvas、直感的なツールセットで、Box Canvasは自由なコラボレーションを可能にします。また、視覚的なフォーマットを使用した製作や、包括的でインタラクティブなワークショップやミーティングを、誰もがどこからでも安全に実施できる柔軟性を提供します。
https://support.box.com/hc/ja/articles/12535159653907-Box-Canvas%E3%81%AE%E6%A6%82%E8%A6%81
またBox Canvasは個人の無料プランを含めて全プランで利用できます。
個人Freeプランで利用できるのはすごいですね。
https://www.box.com/ja-jp/pricing/
Box Canvasでできること
Box Canvasでは以下機能が利用可能です。
- ホワイトボードを無制限に作成する
- 場所を問わず、誰とでもCanvasを安全に共有する
- 同期または非同期で作業する
- Canvasに以下のさまざまなオブジェクトを追加する
- 付箋 – チームでのブレインストーミングやお気に入りのアイデアへの投票に使用する
- 図形 – Canvasにさまざまな図形を追加して、プロセスフローを描いたり図表を作成したりする
- テキスト入力 – Canvasの任意の場所にテキストを追加したり移動したりする
- コネクタ – アイデア同士を結び付けたり、アイデアと図形を結び付けてフローを描く
- ペンでの描画 – Canvas上に自由に描画したり考えを走り書きしたりする
- 画像のアップロード – png、jpg、jpeg、bmp形式の画像をアップロードして実用的なCanvasを作成する
- テンプレートの使用 – 既成のテンプレートのいずれかを使用して、Canvasでの作業を迅速に開始する
特にBox提供のテンプレートは業務で利用シーン[ブレインストーミング、アジャイル、ビジネス、アイスブレイク、チュートリアル、プロジェクト計画]に応じたテンプレートが複数用意されており、簡単にテンプレートからホワイトボードを作成することが可能です。

2023年5月30日時点では21種類のテンプレートがあります。中にはBox Canvasの使い方をホワイトボードにまとめているものあるので参考にしてください。
Box Canvasの基本操作
Box Canvasの新規作成
Box Canvasの新規作成方法は以下3種類があります。それぞれの新規作成方法をご紹介します。
- MyCanvasesフォルダ内で新規作成
- 共有フォルダ内で新規作成
MyCanvasesフォルダ内で新規作成
MyCanvasesフォルダ内で新規作成する方法は以下になります。
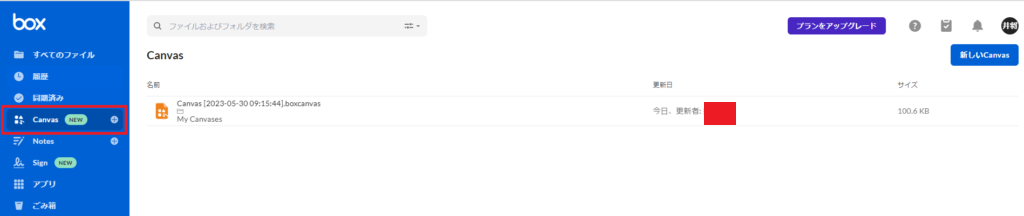
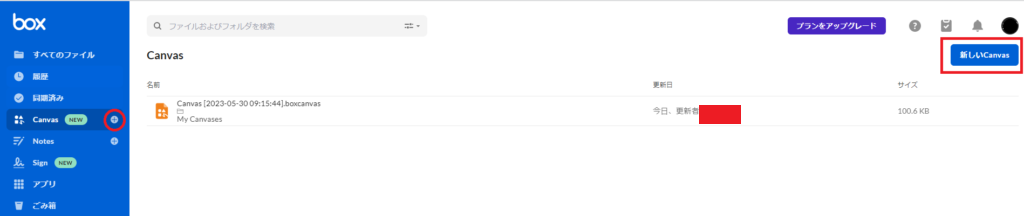
BoxWebのサイドバーで「Canvas」をクリックします。

My Canvasesフォルダ内に新規作成するにはサイドバーの「+」か画面右上の「新しいCanvas」をクリックします。

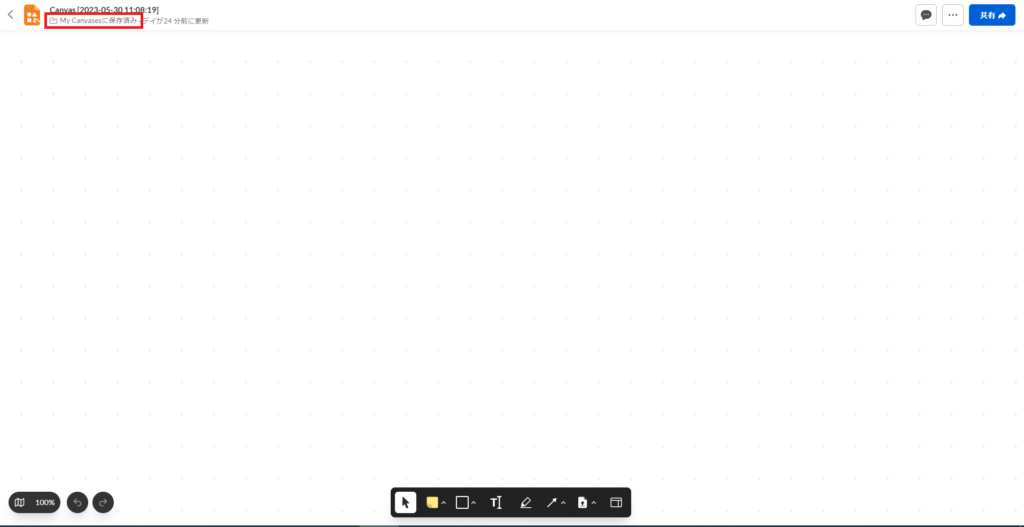
Box Canvasで完全新規キャンバスの編集画面が表示されます。
こちらは作成者のMy Canvasesフォルダ内に作成されますので、他の人と編集する際はまず共有が必要になります。

共有フォルダ内で新規作成
共有フォルダ内で新規作成する方法は以下になります。特定の共有フォルダ内に新規作成します。
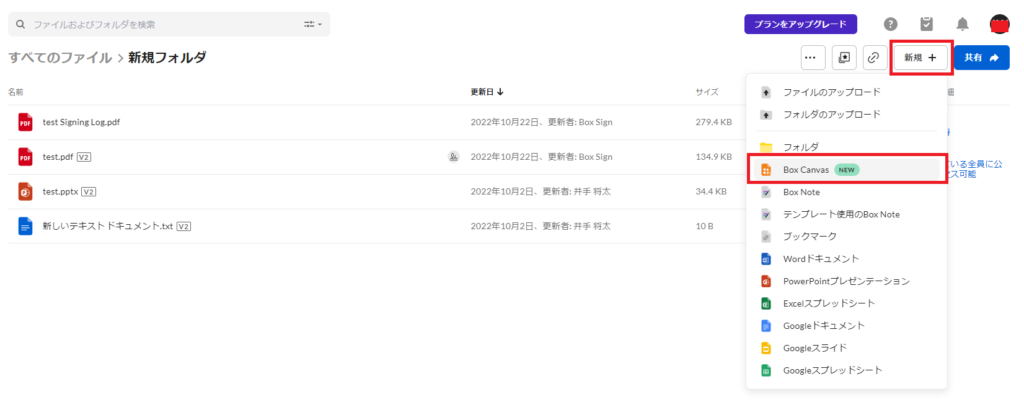
BoxWebで作成したいフォルダを開きます。今回は「新規フォルダ」内に作成します。

共有フォルダ内に新規作成するには画面右上の「新規」→「Box Canvas」をクリックします。

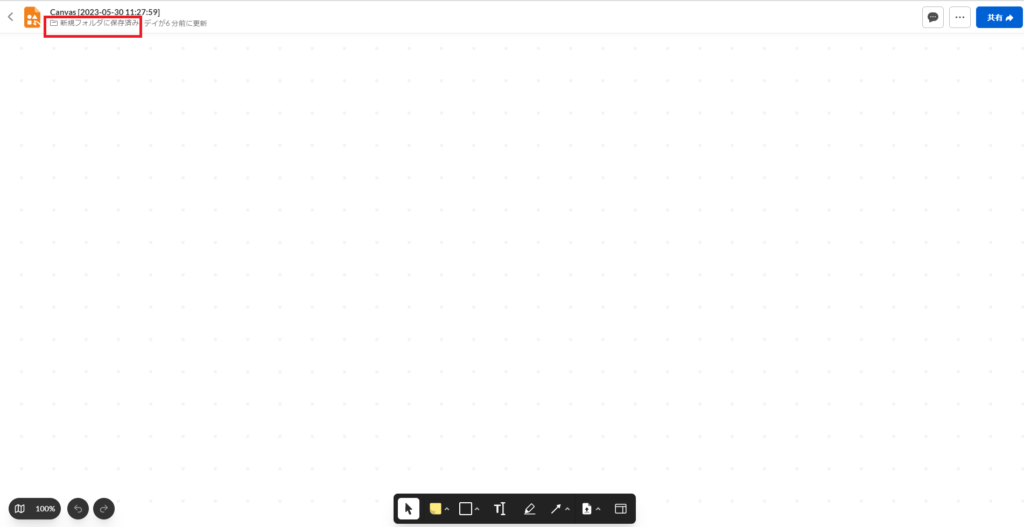
Box Canvasで完全新規キャンバスの編集画面が表示されます。
こちらは作成したフォルダ内に作成されますので、事前フォルダを共有していれば他の人とすぐに編集することが可能です。

Box Canvasのキャンバス編集方法
Box Relayのワークフローの編集方法は以下になります。新規作成後にキャンバスを編集します。キャンバス編集は以下が可能です。
- テンプレートの使用
- キャンバスの名前の編集
- 付箋、描画と図形、テキストの追加
- コネクタツール
- ペンの使い方
- 画像のアップロード
- 元に戻す/やり直す
テンプレートの使用
Box CanvasのキャンバスをBox社提供のテンプレートを使用する方法は以下になります。
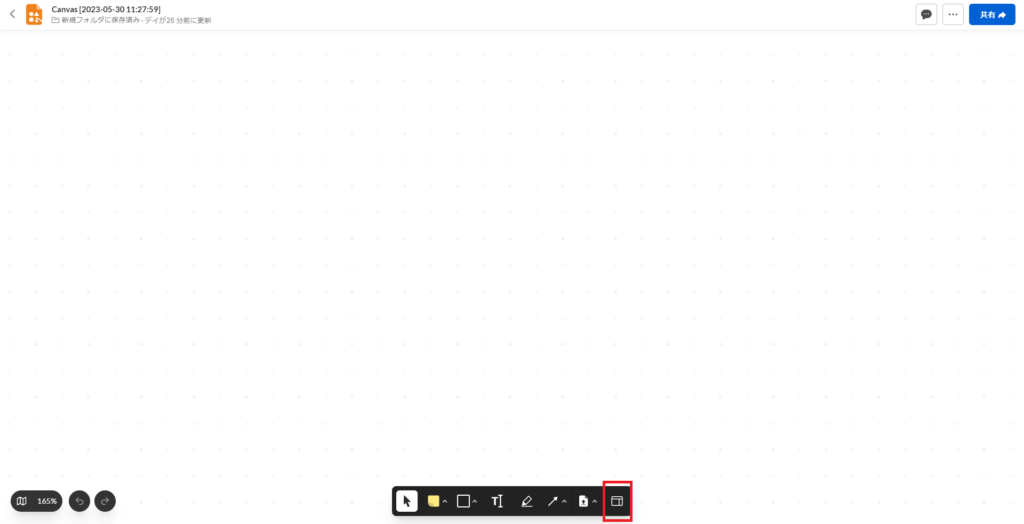
新規作成したBox Canvasの画面下のメニュー一番右の「テンプレート」をクリックします。


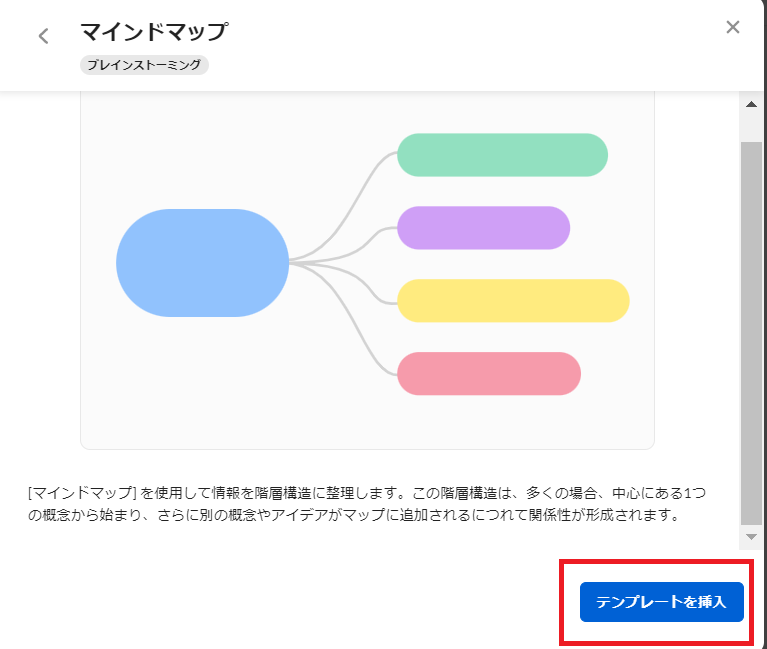
Canvasテンプレートギャラリーが開かれます。今回は「マインドマップ」をクリックします。

選択したテンプレートの内容が表示されますので確認し、「テンプレートを挿入」をクリックします。

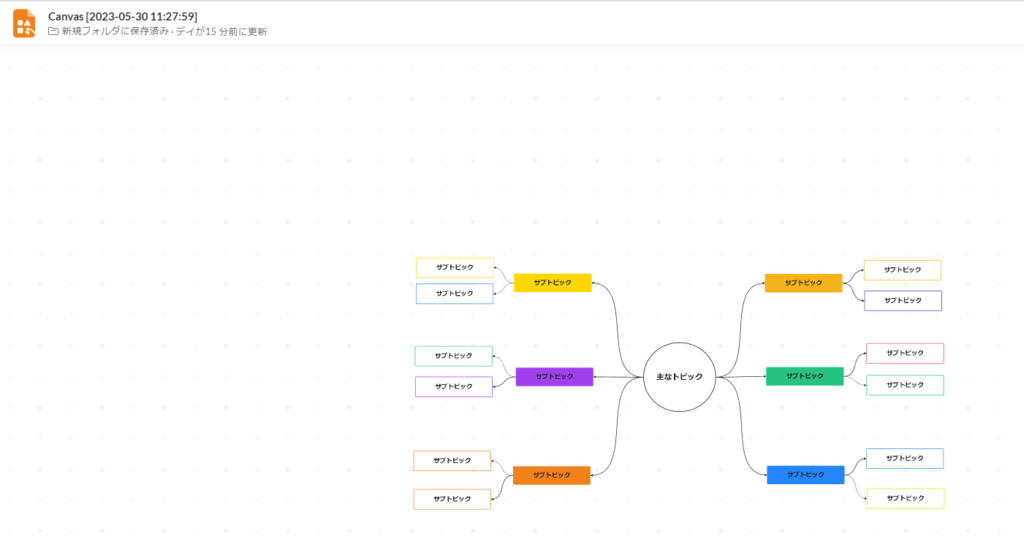
テンプレートが挿入され、編集が可能になります。

キャンバスの名前の編集
Box Canvasのキャンバスの名前の編集方法は以下になります。
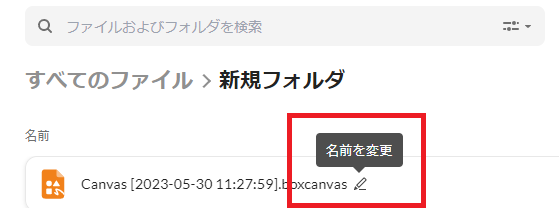
①他のファイルと同じようにBoxフォルダで鉛筆マークをクリック

②対象のキャンバスファイルの編集画面上部で直接入力

付箋、図形、テキストの追加
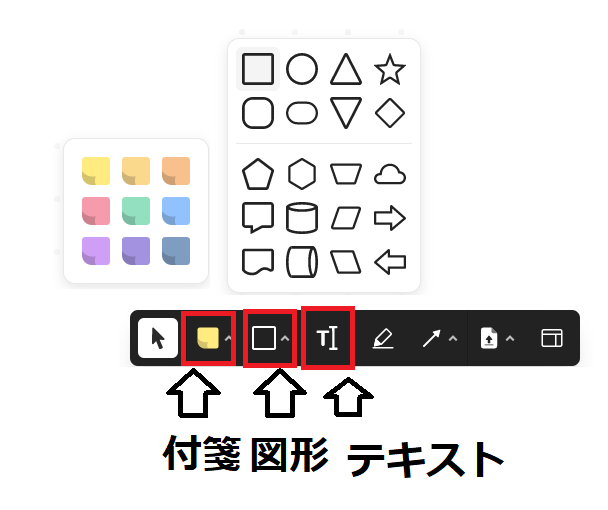
付箋、描画と図形、テキストの追加方法は以下になります。
Box Canvasの画面下のメニューのそれぞれの付箋、図形、テキストをクリックします。
付箋と図形に関しては挿入する色や形を選択して、ホワイトボードの挿入したい場所をクリックすると挿入されます。

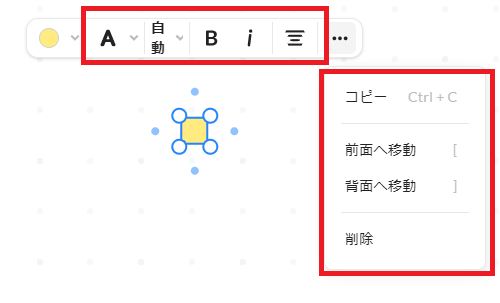
①挿入後の共通編集操作
付箋、図形、テキストを挿入後に図形をクリックすると以下編集が可能です。

- 図形内をクリックすると図形サイズにあわせた可変なテキスト入力が可能です
- テキストのフォントサイズ、色、太字等の変更が可能です
- 付箋、図形、テキストのコピーや削除が可能です
- 図形の前面、背面移動が可能です
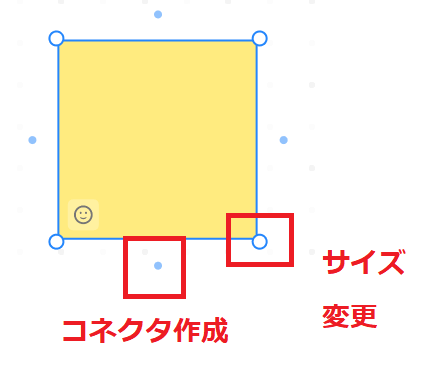
図形周辺の「〇」をクリックすると自体のサイズ変更、コネクタ接続が可能です。

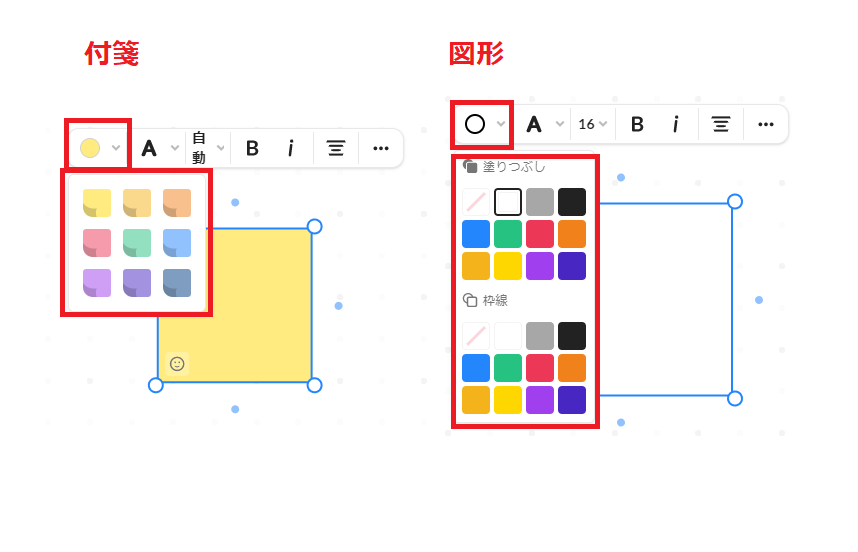
②付箋、図形の編集操作
挿入後に図形をクリックし、メニューの一番左でそれぞれ付箋色、図形の塗りつぶし、枠線色変更が可能です。

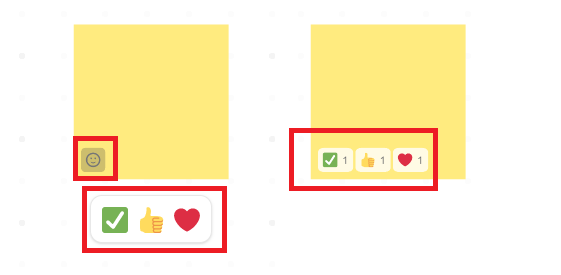
③付箋の絵文字入力
付箋の左下の顔マークをクリックすると付箋に絵文字を押すことができます。

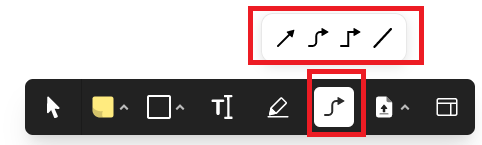
コネクタツール
コネクタツールの使い方は以下になります。
Box Canvasの画面下のメニューのコネクタ[→]をクリック、コネクタの種類をクリックします。
挿入する形を選択して、ホワイトボードの挿入したい場所をクリックすると挿入されます。

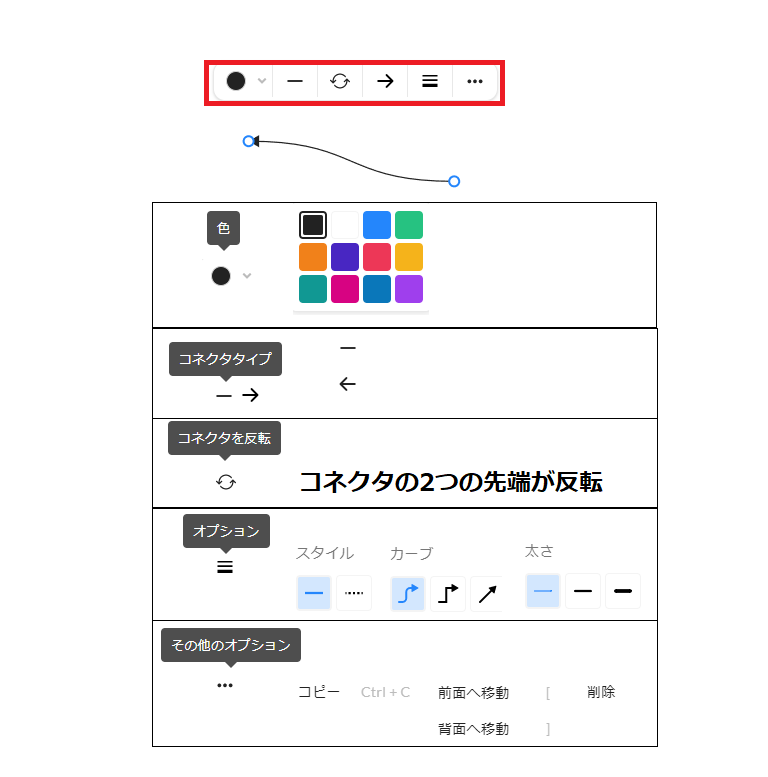
挿入後にコネクタをクリックすると以下のような編集が可能です。

ペンの使い方
ペンの使い方は以下になります。
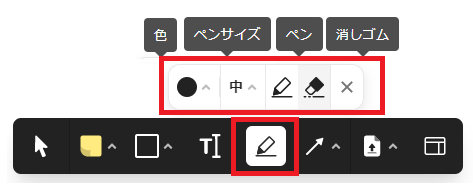
Box Canvasの画面下のメニューの[鉛筆マーク]をクリックします。
色、ペンサイズを選択すると書式選択が可能です。またペン、消しゴムモードの2種類があり、ペンモードだと書式に応じた線が引けて、消しゴムモードだと記載した線を消すことが可能です。

画像のアップロード
画像のアップロードの使い方は以下になります。
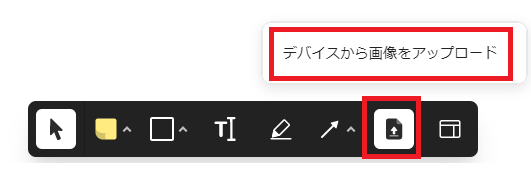
Box Canvasの画面下のメニューの[上↑マーク]をクリックします。
その後「デバイスから画像をアップロード」をクリックしてローカルから画像を選択して、アップロードが可能です。Box内の画像は選択できません。

また画像はコピーしたものを張り付けすることでも画像をアップロードすることも可能です。
元に戻す/やり直す
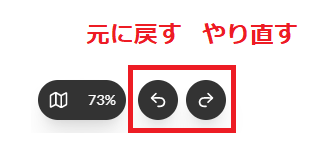
元に戻す/やり直すの使い方は以下になります。
Box Canvasの画面左下のメニューの[左矢印、右矢印]をクリックすると左矢印ではひとつ前の状態に「元に戻す」、右矢印ではひとつ先の状態に「やり直す」が可能です。

Box Canvasの詳細操作、設定、制限事項
キャンバスが大きくなりすぎた際に全体像を確認したい
キャンバス全体像を確認することが可能です。
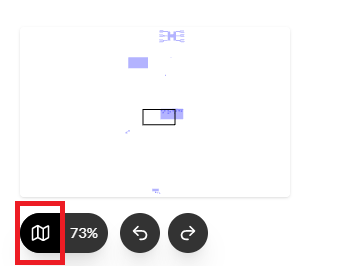
Box Canvasの画面左下のメニューの[地図マーク]をクリックします。
こちらクリックすると小さなウインドウが表示されて、キャンバス全体像が確認できます。
黒枠が現在画面に表示されている部分で、紫色になっている部分が何かしら付箋、図形、テキスト等が記載されている部分になります。

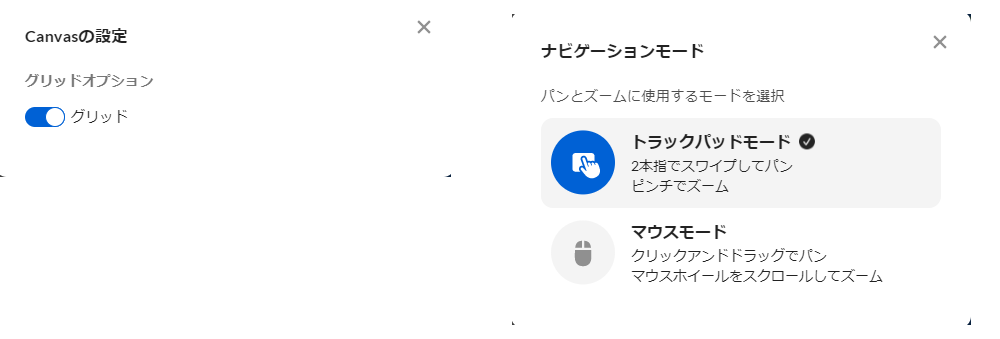
キャンバスの操作設定や変更をしたい
Box Canvasでは画面右上の「・・・」をクリックすると一部設定が変更可能です。
現状はグリッド表示とナビゲーションモードの設定が可能です。[2023年5月30日時点]

Box Canvasの制限事項
現時点[2023年5月30日]で以下のような制限事項があります。
- 各種PC、iPadで利用可能 ※iPhoneは現時点(2023年5月)では利用不可
- 同時編集は最大75名まで可能
- オブジェクトの貼付けは、ショートカットキー(Ctrl+V)のみとなります。
- 斜体の書式設定は、PCは半角英数字のみ、iPadは全角半角英数字に対して適用されます。
- 20MB以上の画像ファイルは追加されず、エラー表示されません。
- 太さと斜体は選択したテキストのみ適用、サイズと色と整列はテキストを一部選択しても全体に適用されます。
- オブジェクト同士を接続しているコネクタは、他の場所へ複写ができません。
まとめ
今回はBox Canvasの基本的な使い方を全て画像付きで分かりやすくまとめました。また実際に社内SEが業務で利用している中での使い方や活用方法も交えてご紹介させていただきました。
Box Canvasはホワイトボードツールになります。正直なところ現状は他のツールに比べて利点があるツールではないと感じましたが、今後に期待します。ホワイトボードツールはかなり乱立していて、Miro、Microsoft、Zoomと色々出てきているのでいつか比較もしてみたいと思います。
Boxに関して基本的な使い方に関する記事は他にも以下を掲載していますので参考にしていただければと思います。