BoxNotesとはBoxで使用できる使いやすいドキュメント作成ツールです。
Box Notesを利用すると、Boxにログインした状態ですばやくメモを取り、チームとリアルタイムでアイデアを共有してコラボレーションができます。その機能が今回追加されました。

今回は新しいBoxNotesとして2022年10月から順次リリースされていて、機能が追加されているようなので追加機能について今回使い方を記事にまとめました。
順次展開なのでテナント適用はまだかもしれませんが、個人フリープランでは適用されているので試しに使う場合はアカウント作成して使ってみることは可能かと思います。
BoxNotesの追加された新機能について
BoxNotesで追加された機能は以下です。
今回は共同作業でコラボレーションする際に活用できる機能を中心に追加されているようです。個人の感想ですが、Notionを意識したアップデートなような気がします。
- 高度な表機能、吹き出し、ブロック引用などの新しいコンテンツ作成機能
- 機能強化されたフォント、画像のサイズ変更、コードブロックなどの追加の表示オプションと書式設定オプション
- 目次の作成や区切り線で、コンテンツを整理する方法がさらに充実
- コラボレータの編集内容を追跡できるインラインカーソルで、より生産的で合理的な共同作業を実現
BoxSupport – 新しいBox Notesの概要
https://support.box.com/hc/ja/articles/6990288241171
新旧BoxNotesのナビゲーション、インラインメニューの違い
新旧BoxNotesではナビゲーションメニューが少しだけ変更されているのと、新しいBoxNotesではインラインメニュー(文章の入力カーソル横に+マークが出てきます)が追加されています。
ナビゲーションメニューの違い
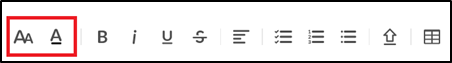
ナビゲーションメニューの違いは以下の赤枠部分です。本文、文字サイズ、文字色に関してのアイコン変更と機能追加が行われています。[機能強化されたフォント]
- フォントスタイル(本文)アイコンの追加[旧フォントサイズアイコンの変更]
- フォントサイズアイコンの追加[旧フォントサイズアイコンの変更]
- テキストおよびハイライトの色アイコンの追加[旧フォントの色アイコンの変更]
- 古いBoxNotesのナビゲーションメニュー

- 新しいBoxNotesのナビゲーションメニュー

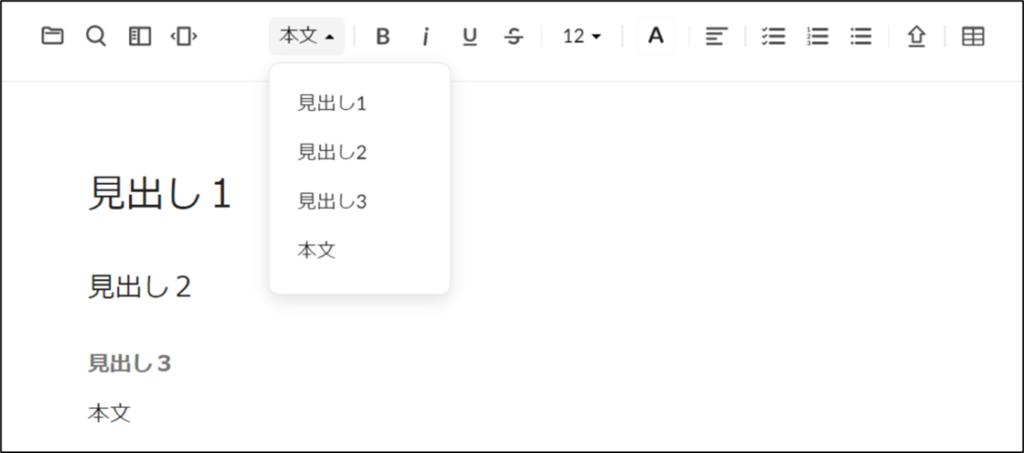
フォントスタイル(本文)アイコンの追加[旧フォントサイズアイコンの変更]
新しいBoxNotesのフォントスタイル(本文)アイコンでは「見出し1」「見出し2」「見出し3」「本文」から選択してフォントのサイズを一定サイズに変更することができます。

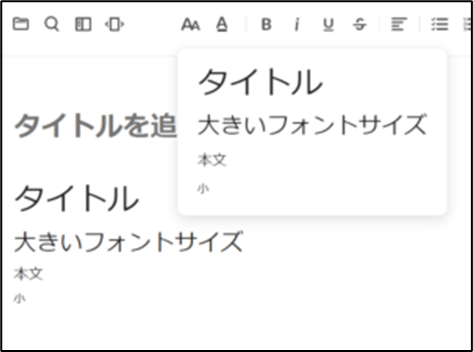
また旧フォントサイズアイコンでは以下のように「タイトル」「大きいフォントサイズ」「本文」「小」と統一感がないフォントサイズ名称でした。

フォントサイズアイコンの追加[旧フォントサイズアイコンの変更]
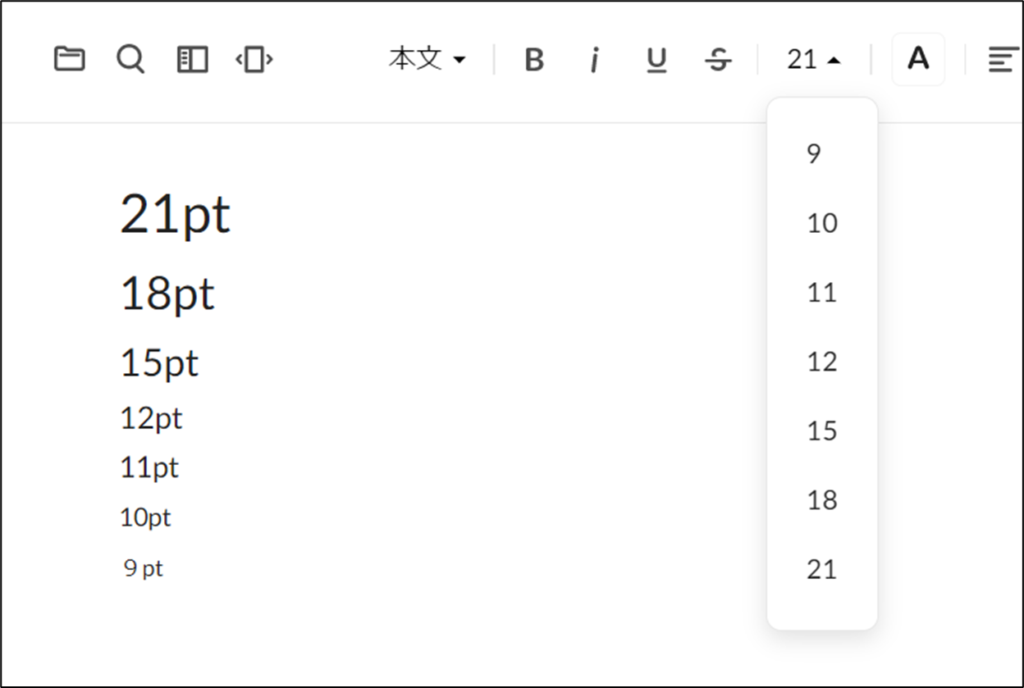
新しいBoxNotesのフォントサイズアイコンでは「9」「10」「11」「12」「15」「18」「21」から選択してフォントのサイズを変更することができます。
こちらは従来のBoxNotesではフォントサイズは4種類からしか選べなかったのでより細かくフォントサイズを指定できるようになりました。

テキストおよびハイライトの色アイコンの追加[旧フォントの色アイコンの変更]
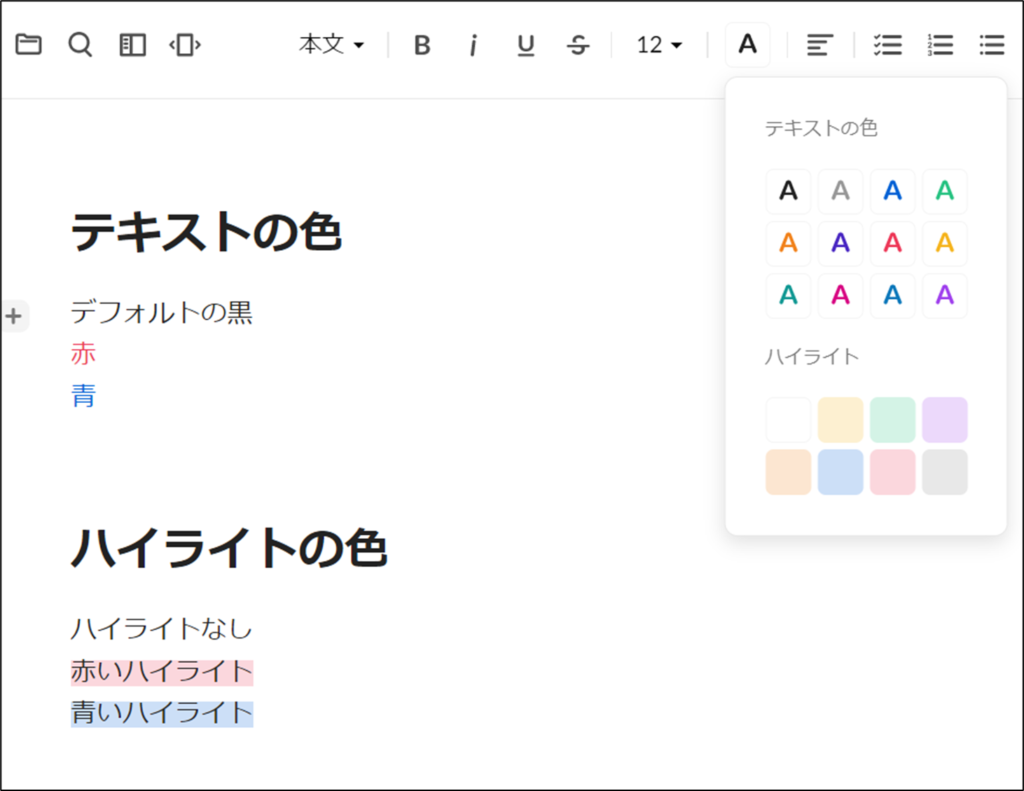
新しいBoxNotesのテキストおよびハイライトの色アイコンではテキストの色とテキストのハイライトの色を選択して変更することができます。
こちら従来のBoxNotesではテキストの色しか選択できなかったのでハイライトの色は追加で選択できるようになりました。またテキストの色も従来は9種類でしたが、12種類に増えています。

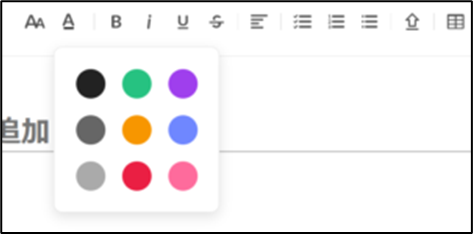
参考までに従来のBoxNotesでは以下テキストの色が選択可能でした。

インラインメニューの違い
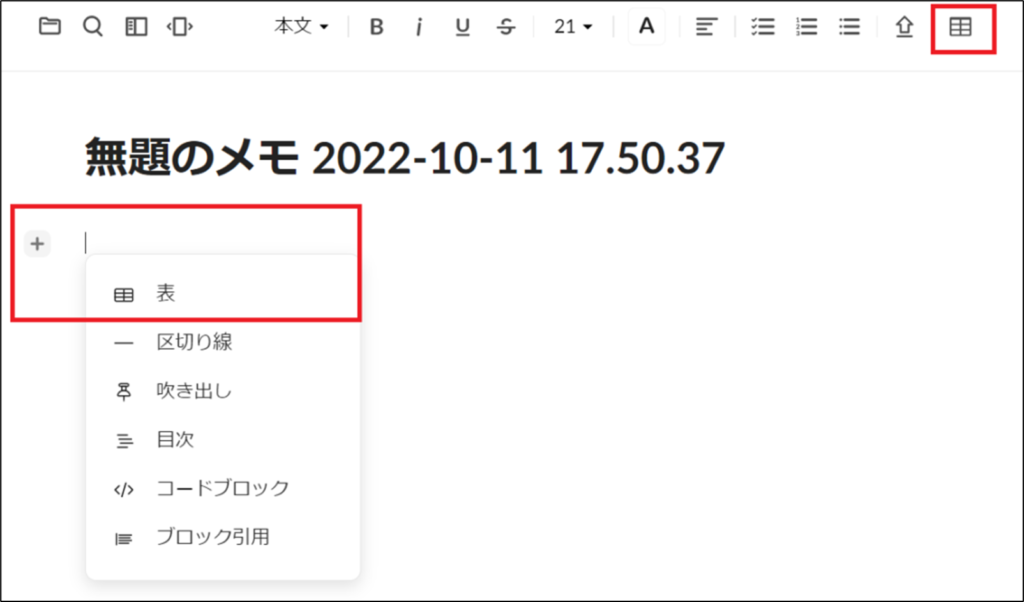
新しいBoxNotesでは以下のように文章記載中のカーソル横に「+マーク」が出てきてインラインメニューが追加されています。

高度な表機能、吹き出し、ブロック引用などの新しいコンテンツ作成機能
高度な表機能
新しいBoxNoteの表機能は従来からかなり強化されており、「直感的な操作」「ヘッダー行列の指定」「列の幅を自由に変更可能」「1行1列の一括選択」「セルの結合」ができるようになっています。
特に従来のBoxNotesを使っている方は使っていただくと従来の課題が解消されていて感動すると思います。従来の表機能が微妙すぎたのもありますが。。。
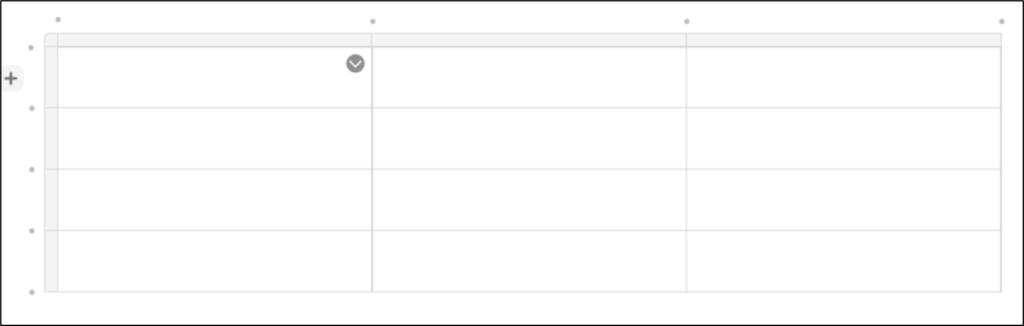
BoxNotesに表を追加する方法は「ナビゲーションメニューから表を追加」もしくは「インラインメニューから表を追加」の2種類があります。また表を作成するとデフォルトで「4行3列」の表が作成されます。


直感的な操作[行列の追加、行列の削除]
行列の追加
行列の追加は2種類の方法で追加ができます。
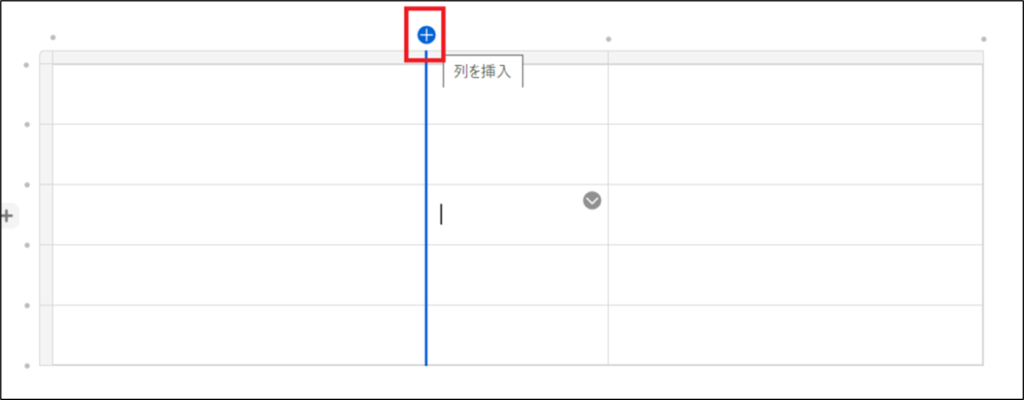
一つ目の方法は追加したい行や列の「グレーの●」にカーソルをあわせると以下の画像のように「+」マークになって挿入される行や列が青色線が引かれます。そのままクリックすると行や列が挿入されます。

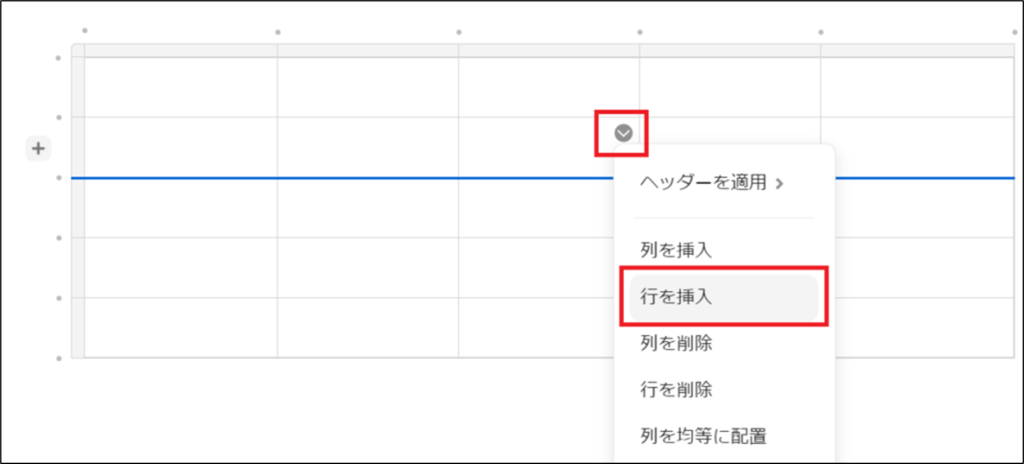
2つ目の方法は追加行や列の一つ隣のセルにカーソルを合わせると表示される「下くの字マーク」をクリックして「行/列を挿入」をクリックすると追加ができます。

行列の削除
行列の削除も2種類の方法で削除ができます。
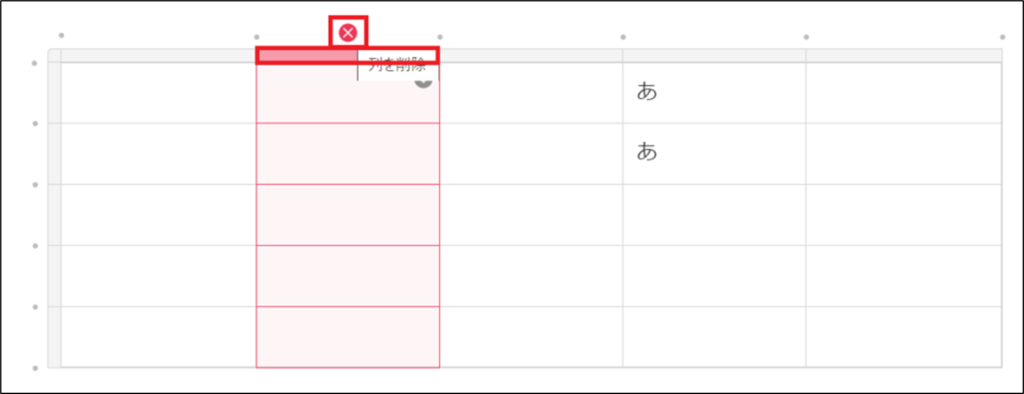
一つ目の方法は削除したい行や列の端のグレー枠の部分にカーソルをあわせてクリックすると削除される行や列が青色で選択された状態になります。その状態で表示される「×マーク」にカーソルをあわせると行や列が赤色になり、クリックすると削除されます。

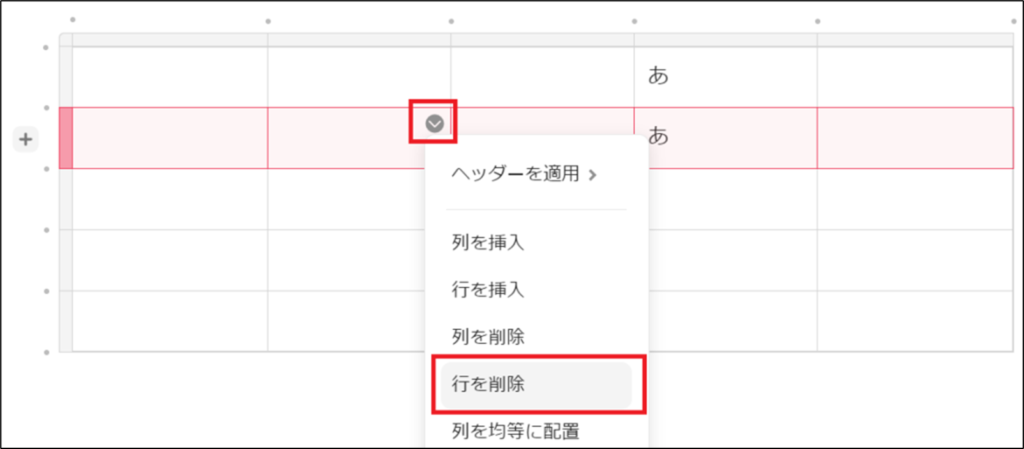
2つ目の方法は削除行や列の一つ隣のセルにカーソルを合わせると表示される「下くの字マーク」をクリックして「行/列を削除」をクリックすると追加ができます。

ヘッダー行列の指定
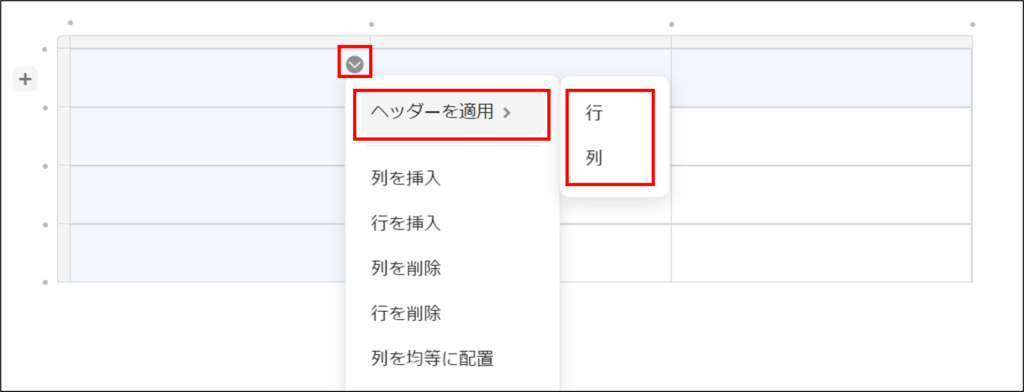
セルにカーソルを合わせると表示される「下くの字マーク」をクリックして「ヘッダーを適用」「行もしくは列」をクリックするとヘッダー行列として水色背景でヘッダーが書式が適用できます。

列の幅を自由に変更可能
列の幅を自由に変更が可能になりました。こちらは幅を変えたい行列をクリックしながら広げたり狭めたりすることが可能です。
※行は行数で自動的に広がっていきます
また列を均等に戻したい場合は「下くの字マーク」をクリックして「列を均等に配置」をクリックすると全部均等になります。
1行1列の一括選択
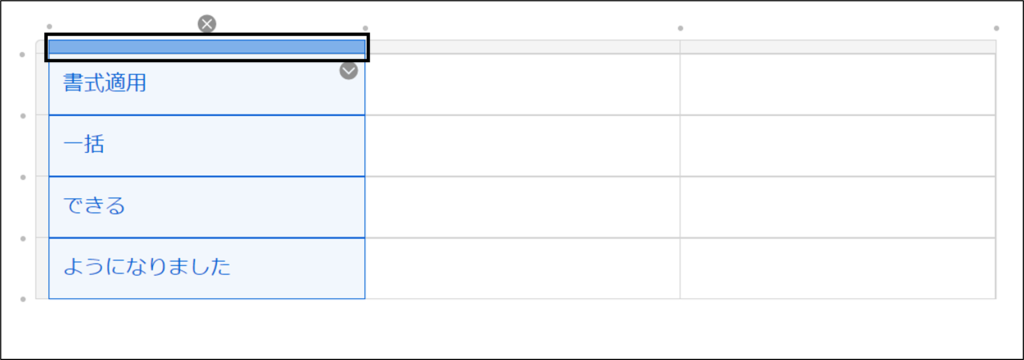
選択したい行や列の端のグレー枠の部分にカーソルをあわせてクリックすると行や列が青色で選択された状態になります。
こちらで一括で行や列の書式を変更したりすることができます。
こちらは従来のBoxNotesの表ではできなくて表が本当に使いにくかったですが新機能でやっとできるようになりました。

セルの結合
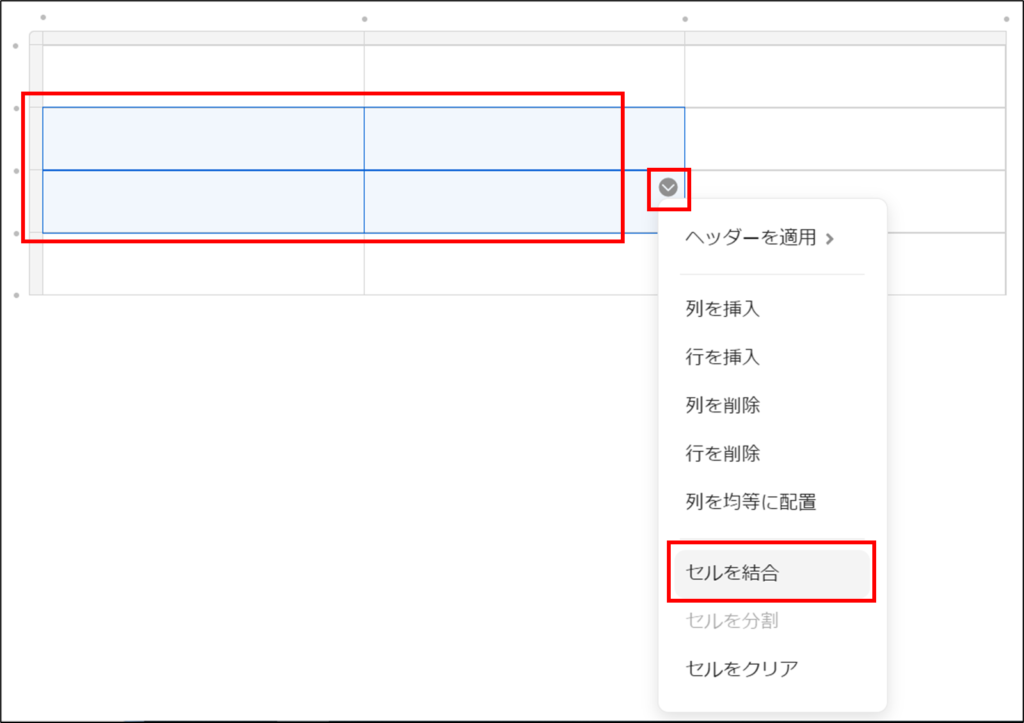
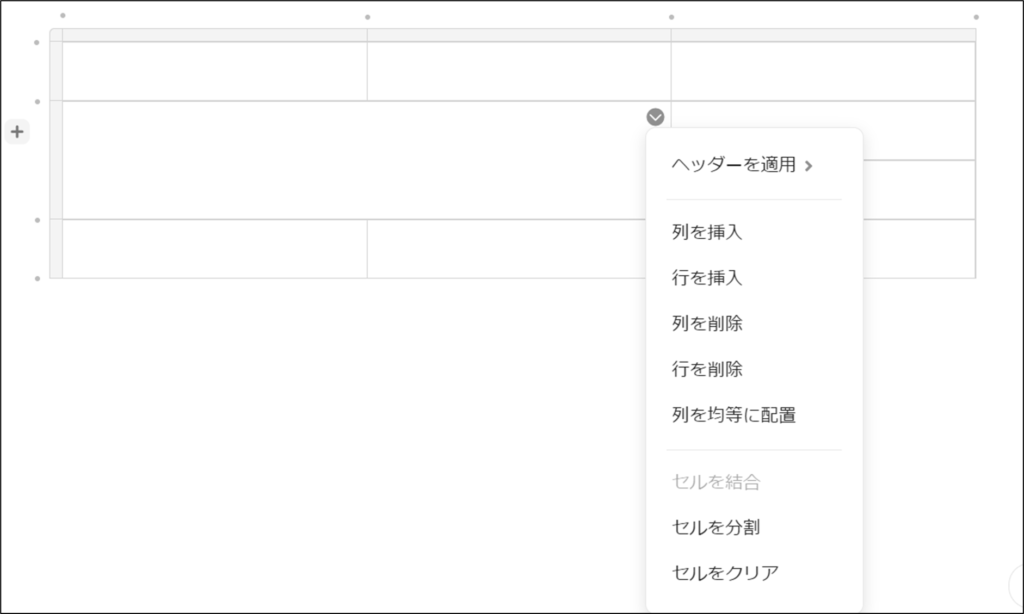
セルの結合が可能で、複数のセルをドラッグして選択した状態で「下くの字マーク」をクリックして「セルの結合」をクリックするとセルを結合できます。

以下のようにセルが結合されます。また結合後に「下くの字マーク」をクリックして「セルの分割」「セルのクリア」をクリックすると結合の解除も可能です。

吹き出し
新しいBoxNotesで吹き出しが作成可能になりました。
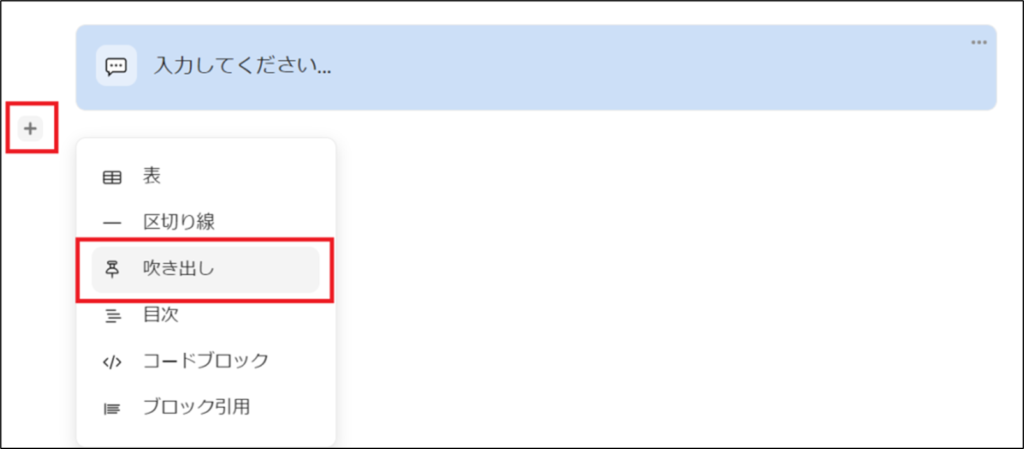
吹き出しの追加はインラインメニューの「+マーク」から「吹き出し」を選択して追加が可能です。
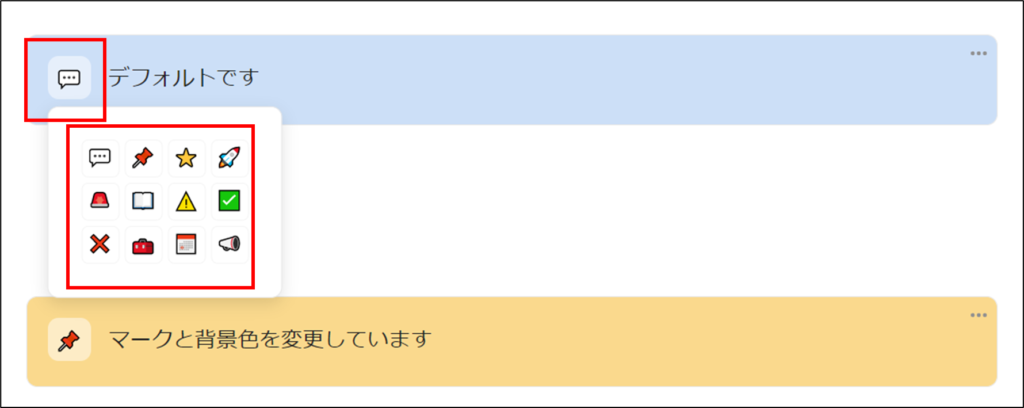
吹き出しはデフォルトは以下のように青い吹き出しが追加されます。

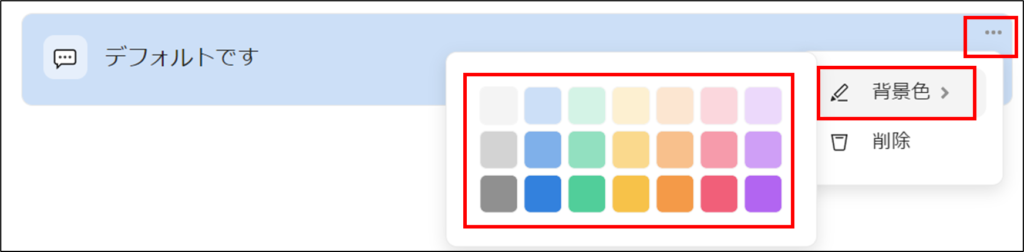
吹き出しはマーク変更と背景色変更が可能です。
マーク変更は以下マークをクリックすると変更することができます。

背景色変更は「・・・」「背景色」「色の選択」で変更することが可能です。

吹き出しの削除は文章と同じように「Delete」で削除か、「・・・」「削除」から削除することができます。
ブロック引用
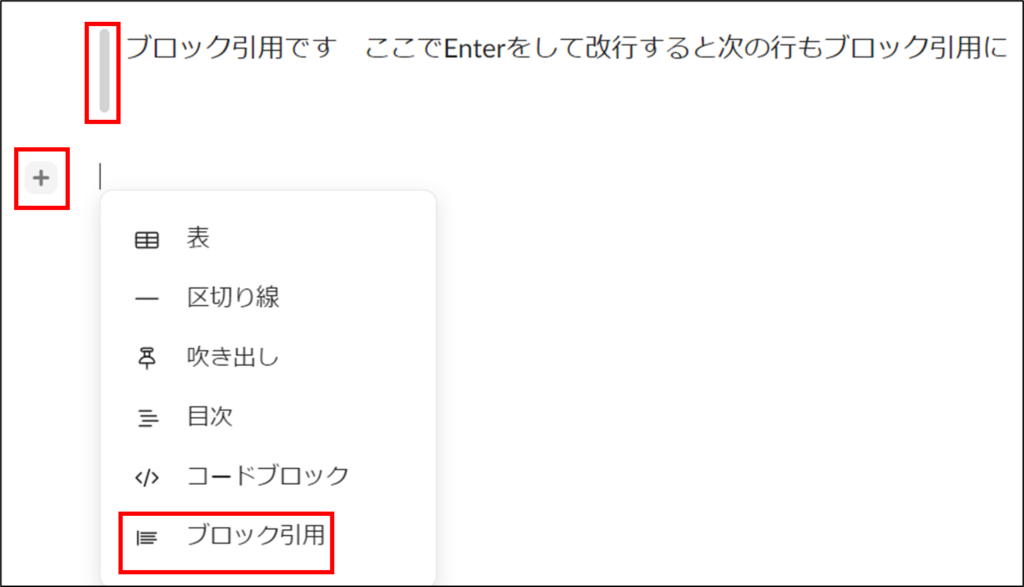
ブロック引用はインラインメニューから「ブロック引用」をクリックすると以下のような装飾が可能です。

機能強化されたフォント、画像のサイズ変更、コードブロックなどの追加の表示オプションと書式設定オプション
画像のサイズ変更、コードブロックの追加が可能になりました。
※フォントや書式設定オプションはナビゲーションメニューの章でご説明しているので割愛します。
画像のサイズ変更
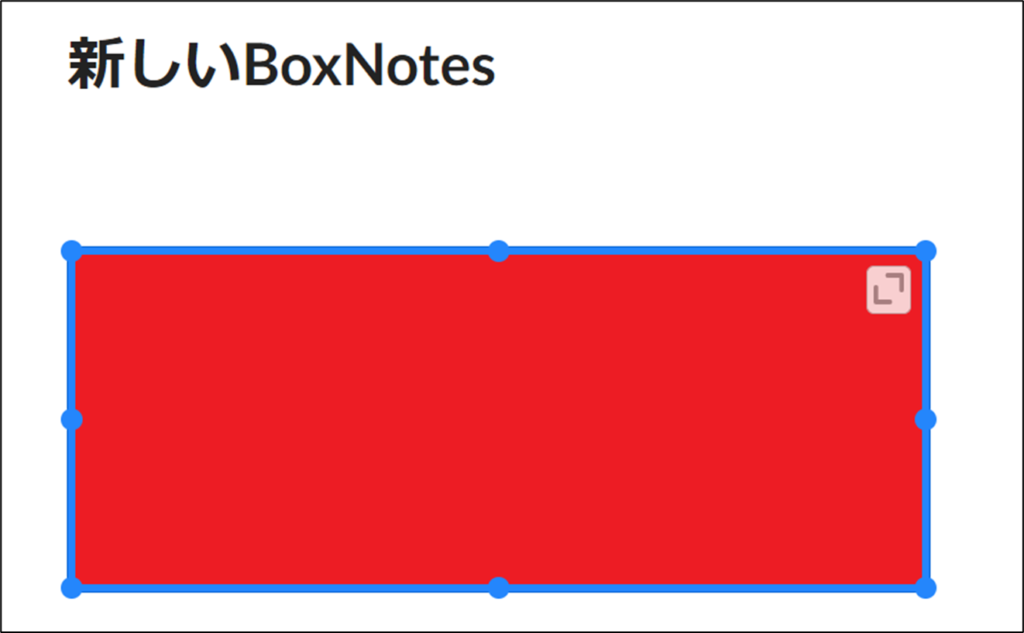
赤い画像をBoxNotesに貼ってクリックすると青い枠が表示されてサイズ変更が自由に可能です。
※右上の「」をクリックすると画像を拡大表示することが可能です。

コードブロック
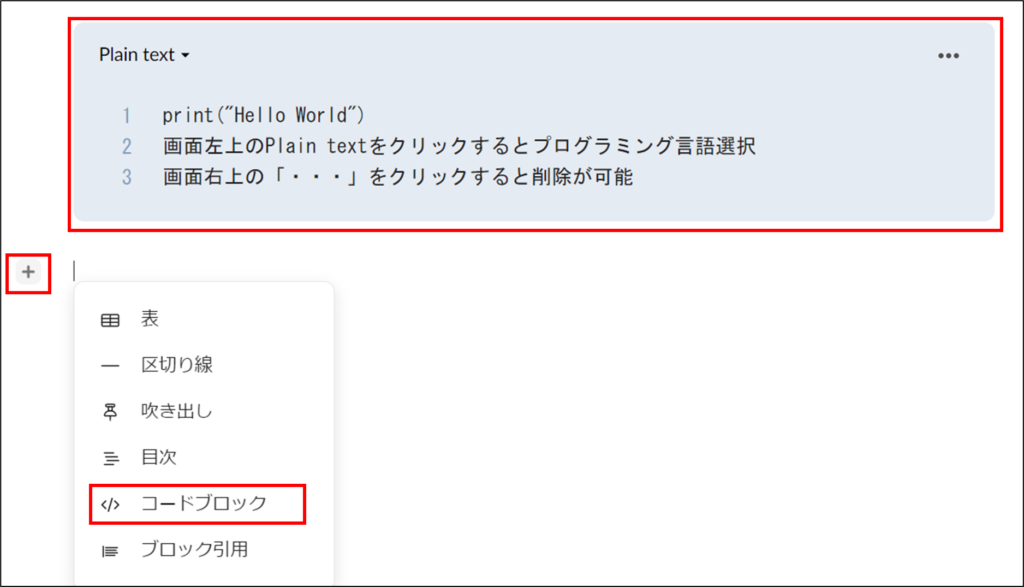
コードブロックはインラインメニューから「コードブロック」をクリックすると以下のようなコードブロックが挿入可能です。

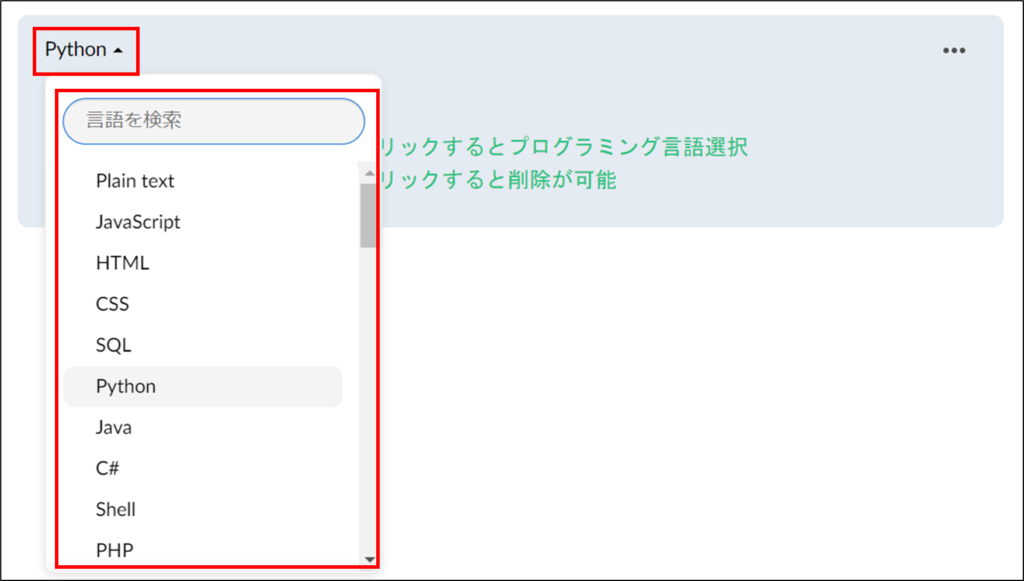
コードブロックではブロックの左上の「Plain test」をクリックするとプログラミング言語を選択、検索することが可能です。また「・・・」をクリックすると削除も可能です。
プログラミング言語を選択すると言語に応じてコードが色わけされてコードの可視性が向上します。

目次の作成や区切り線で、コンテンツを整理する方法がさらに充実
インラインメニューに目次、区切り線が追加され、コンテンツを整理して見やすくすることができます。
目次
目次は「フォントスタイル」で「見出し1」、「見出し2」、「見出し3」を目次として表示することが可能です。また目次表示したものはクリックしてその見出しの所へ移動できるなど目次としての機能が利用できます。
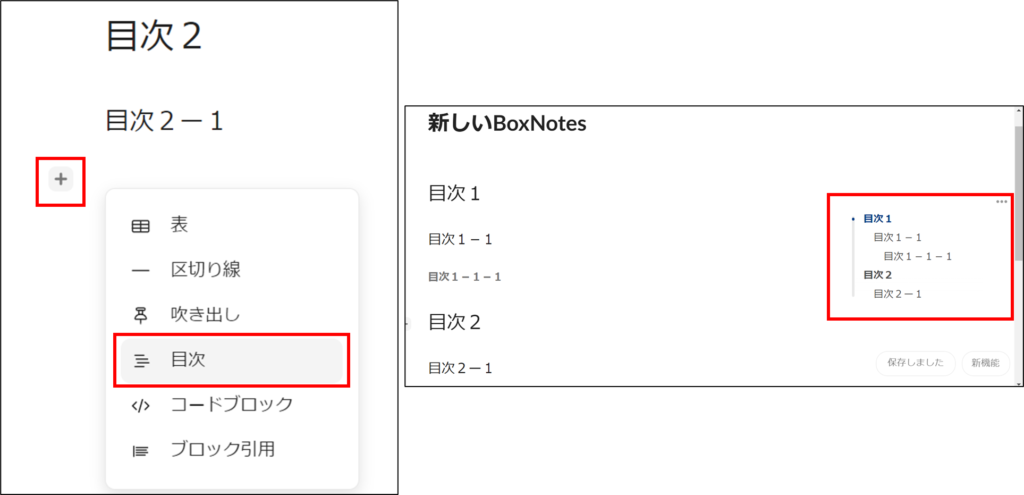
目次の追加はインラインメニューの「+マーク」「目次」をクリックします。クリックするとBoxNotesの画面右側に目次が表示されます。目次内をクリックするとその目次までスクロールして移動します。

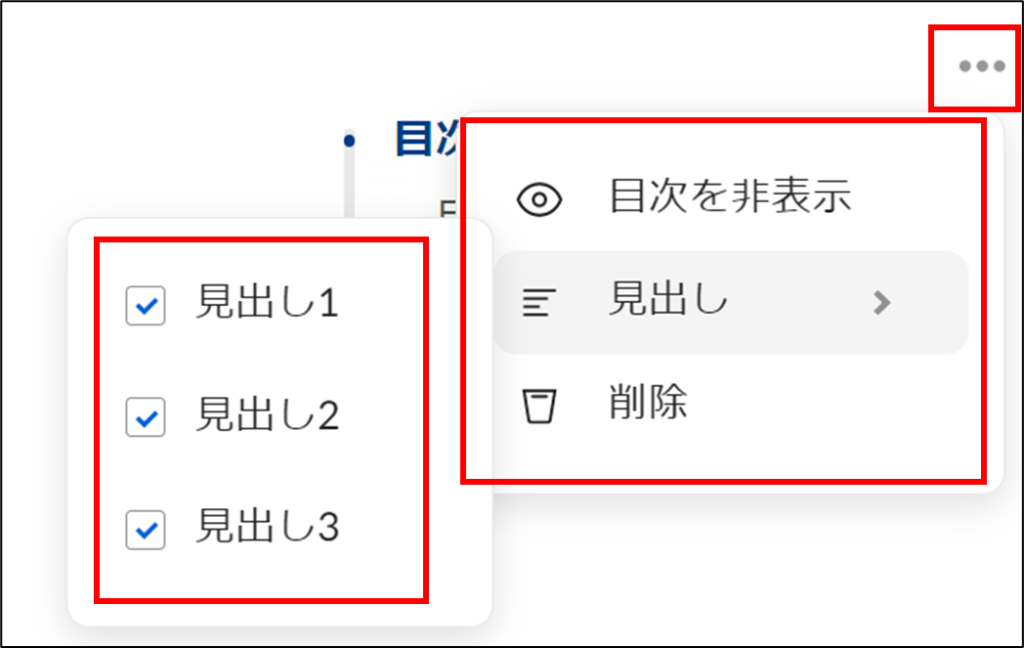
また「・・・」をクリックすると以下のように「目次を非表示」「見出し」「削除」が可能です。「見出し」では見出し1,2,3のどれを目次に表示するかをレベルごとに指定することができます。

区切り線
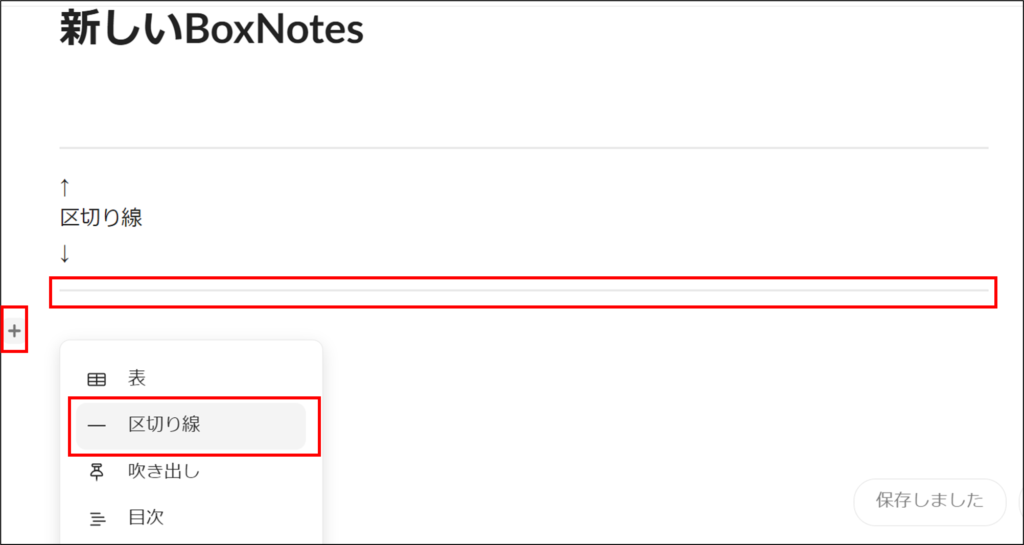
区切り線はインラインメニューから「区切り線」をクリックすると以下のような装飾が可能です。

コラボレータの編集内容を追跡できるインラインカーソルで、より生産的で合理的な共同作業を実現
新しいBoxNotesでは複数人で編集した際に別の人がどこを編集しているかを詳細にわかるようになりました。具体的には以下のように別の人が編集しているカーソルの場所がわかるようになっています。

以前のBoxNotesの場合は以下のようにどこの行を編集しているかしかわかりませんでした。

まとめ
BoxNotesは議事録を複数人で記載したり、ディスカッションするような複数人でコラボレーションする際に活用できるメモツールでした。ただ表やテキスト装飾等でも機能が少なく実際に使うとあまり細かいことはできない印象があった人もいるかと思います。
ただ今回の機能追加で課題がかなり解消されており、装飾や表の強化で例えば簡易的な社内ポータルの活用方法が大きく広がったかと思います。
BoxNotesの活用に今回の記事が役に立てばと思います。
Boxに関して基本的な使い方に関する記事は他にも以下を掲載していますので参考にしていただければと思います。